이미지 용량 줄이는 싸이트 iloveimg 추천 (+업스케일링, 포토에디터)

이미지 용량 줄이는 싸이트 iloveimg 추천 (+업스케일링, 포토에디터)
안녕하세요, 오늘은 워드프레스를 운용하면서 홈페이지 용량 부족을 해소하기 위해
제가 주로 사용하는 이미지 편집 사이트를 추천해드리려고 합니다.
이미지 용량 즉석해서 줄여주는 iloveimg
제가 추천해드리려는 싸이트는 iloveimg(링크이동) 인데요,
보통 리뷰나, 기타 글을 쓸 때 빠질 수 없는 것이 이미지 삽입인데,
이 이미지들을 가공없이 넣으시게되면 시작한지 얼마 안되어 차후 용량문제에 부딪힐 수 밖에 없습니다.:)
해서, 다소 번거롭긴하지만 싸이트 접속하여 해당 파일을 드래그해서 넣기만 하시면 간단하게 파일 용량이 최적화되어 저장 다운로드가 되는 싸이트라 추천해드리는 것입니다.
이미지가 서버에 남지 않는 곳
일부 걱정되시는 부분은 편집하는 이미지가 해당 사이트에 저장되어 남지 않을까라는 것인데요,
본 사이트 소개에 따르면 오직 편집된 이미지 파일을 다운로드할 수 있게 서버에 보관하고,
이후 파일은 완전히 삭제된다고 합니다. 뿐만아니라 이미지 편집이나, 이미지 업스케일링(고해상도로 확대 처리) 등
각종 기능을 인터넷 브라우져로 프로그램 설치없이 제공하다보니 굉장히 유용한 편입니다.
이미지 용량 줄여보기
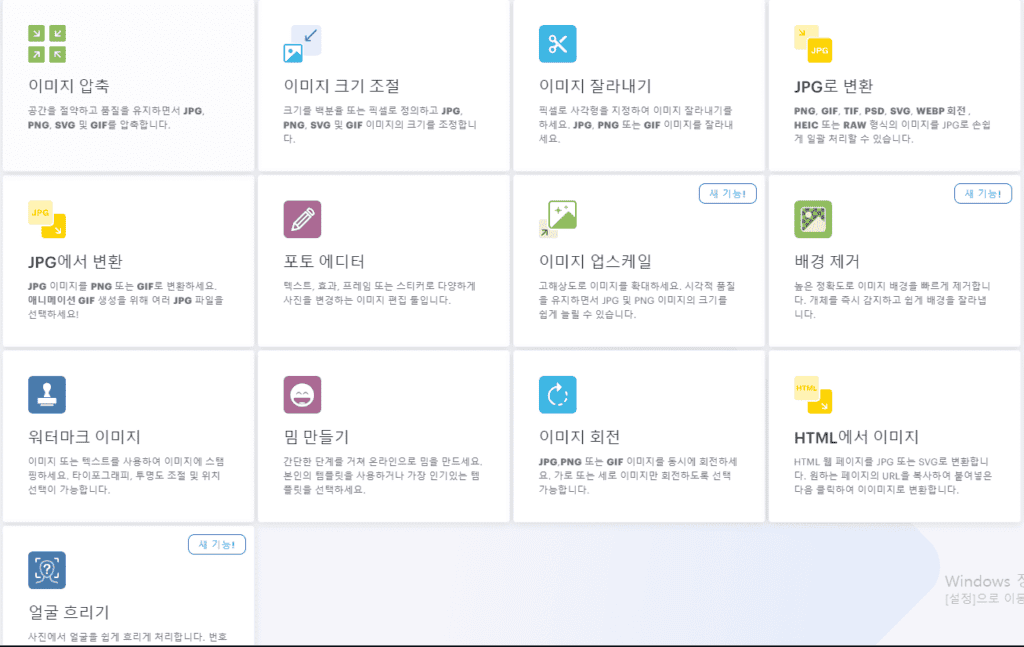
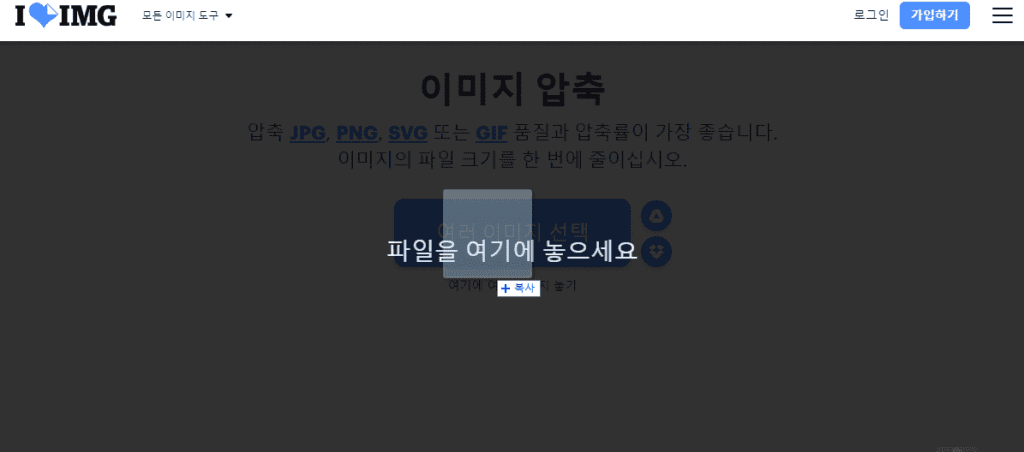
먼저 본싸이트에 접속하시면 아래와 같은 화면이 보이실텐데요,
이미지 압축이 주 목적이라 이미지 압축 메뉴를 눌러주세요.

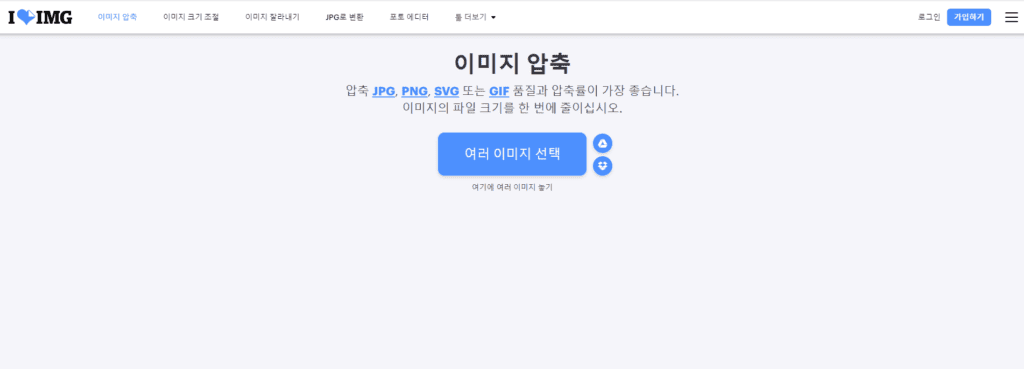
이미지 압축 메뉴 진입 화면
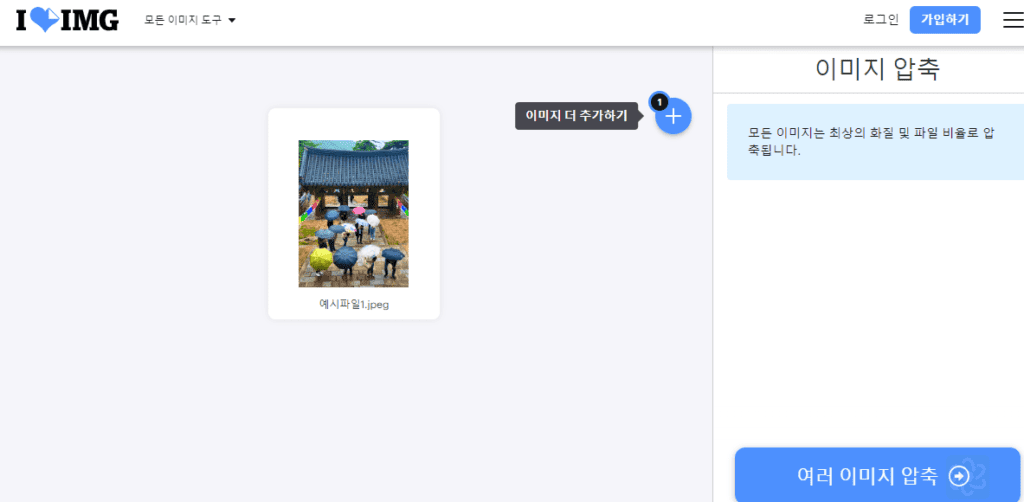
이미지 압축 메뉴를 누르게되면 정말 심플하게 구성되어있는데요,
구글드라이브에서도 가져올 수 있지만, 그냥 여러개 파일을 드래그해서 압축할 대상 이미지를 손쉽게 업로드 할 수 있습니다.

압축할 이미지 드래그해서 집어넣기
조작은 위에 말씀드린것처럼 간단합니다.
이미지가 여러개면, 대상이미지를 모두 드래그해서 넣으시면 되는데요. 드래그해서 넣으면 아래화면처럼 활성화됩니다.

이미지 압축 버튼 최종 눌러서 압축처리하기
그렇다면 다 되었습니다. 저는 사진을 압축하려고 했는데요.
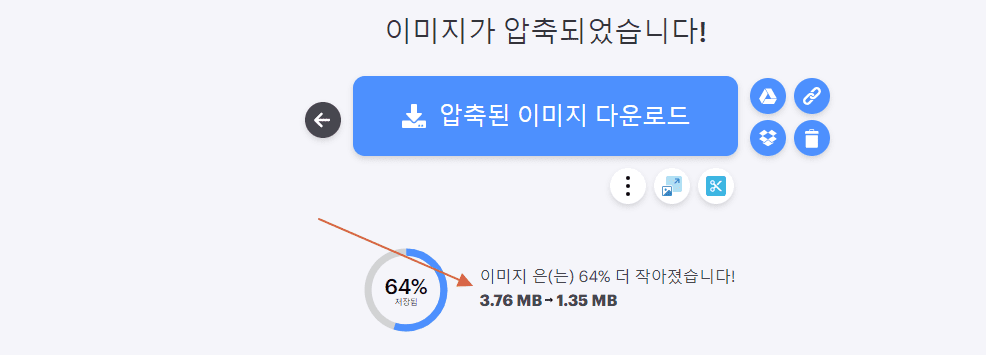
압축버튼을 누르시면 최종 압축완료가 뜨고, 이 파일을 다운로드하셔서 활용하시면 됩니다.



맺으며
본 웹사이트를 이용하는 방법은, 다른 프로그램을 설치하는 것이 아니라 매우 간단하다는 장점이 있습니다.
뿐만아니라 보시다시피 3mb에 달하는 이미지를 대략 30%의 용량으로 줄일정도로
압축율도 괜찮다는게 장점인데요,
유료호스팅 서비스를 활용하시면서 사진활용시 반드시 용량을 압축하여 활용하시는 습관을 들이셔야 되시겠습니다 🙂